Mudahnya membuat website
sendiri , walopun langkahnya sederhana tapi lumayanlah Bisalah buat online
Hasilnya New Layer Spt gambar dibawah :
Berikutnya beri sentuhan dengan Rounded rectangle tool spt gbr dibawah :
Selanjutnya Beri sebuah Tulisan pada Layernya lamgkahnya sbb:
Buat layer spt Langkah membuat image diatas, beri nama Menu Bar. Klik Rounded Rectangle Tool, ubah Radius menjadi 10px.
Buat kotak Klik lagi Rounded Rectangle Tool dengan warna beda→Klik Text→ketik dengan Nama “Home”
Agar teks terlihat lebih tajam atur Blending Optionnya → Drop Shadow →pengaturan Blend Mode: Multiplay, Opacity: 51%, Angle: 90 (hilangkan tanda centang pada Use Global Light), Distance dan Size: 1px, Spread: 0%
*Blending Optionnya →Drop Shadow pilih Multiply,Opacy 75%,Distance 6, Spread 0, Size 1px

*Blending Optionnya →Outer Glow pilih Multiply,Opacy 57%,Range 50%, Spread 12%, Size 8px
Color yg gelap, Jitter 0
Color yellow, Technique Softer, Range 50%
Setelah di Slice lalu di Save For Web and Devices →Klik save and Done

Catatan Untuk menu Bar yg lain “About”, dll… sama ikuti Langkah membuat “Home” Bar menu
Langkah#3 Membuat Template web dengan Dreamweaver :
Header : Bisa diisi berupa discription dr web ,image/menu bar

Kemudian isikan "Home"Menubar yg tlah dibuat dg photoshop tadi, step sama dgn cara memasukkan image header diatas tinggal pilih lokasi folder tersimpan→OK→Isi Alternate→Isi Discription, spt gbr :

Kemudian Anda tinggal klik isi artikel dan hapus font contoh bawaan dr dreamweaver dan siap menulis isi web tsb.
Langkah2nya Tool yg digunakan disini : Dreamweaver dan Photoshop.
Kita Mulai aja gan Langkah
sebagai berikut :
Langkah #1 Membuat Image dengan Photoshop :
Buat image dengan
menggunakan photoshop anda bisa berkreasi sendiri sesuai selera anda tidak
harus mengikuti langkah saya dan anda bias mengembankannya dgn ide2 anda
sendiri
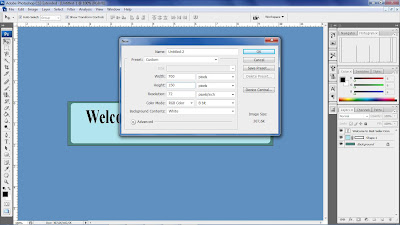
Buka photoshop Klik New isikan
width : 700px, Height : 150px,Resolution : 72 px/inch, Color mode 8 bit setelah
itu create OK , spt gambar dibawah :
Hasilnya New Layer Spt gambar dibawah :
→Klik Set Foreground
Color warna sesuai selera→Klik Paint Buckt
Tool →klik layer
Berikutnya beri sentuhan dengan Rounded rectangle tool spt gbr dibawah :
Selanjutnya Beri sebuah Tulisan pada Layernya lamgkahnya sbb:
Set Foreground Colornya
dulu dg yg gelap→Klik
Text ( “T”)→klik ke
Layer tulis kata-kata sesuai isi situs
anda Lihat spt gbr , Jgn lupa text di Centerkan , Nah Jadilah image yg nantinya untuk image header pd website jgn lupa di save dulu ke kompi agan ke file jpg/png
anda Lihat spt gbr , Jgn lupa text di Centerkan , Nah Jadilah image yg nantinya untuk image header pd website jgn lupa di save dulu ke kompi agan ke file jpg/png
Langkah#2 Membuat Menu bar web dengan Photoshop :
Buat layer spt Langkah membuat image diatas, beri nama Menu Bar. Klik Rounded Rectangle Tool, ubah Radius menjadi 10px.
Buat kotak Klik lagi Rounded Rectangle Tool dengan warna beda→Klik Text→ketik dengan Nama “Home”
Agar teks terlihat lebih tajam atur Blending Optionnya → Drop Shadow →pengaturan Blend Mode: Multiplay, Opacity: 51%, Angle: 90 (hilangkan tanda centang pada Use Global Light), Distance dan Size: 1px, Spread: 0%
Atur juga
kotak (Rounded Rectangle tool pd teks menu) :
*Blending Optionnya →Drop Shadow pilih Multiply,Opacy 75%,Distance 6, Spread 0, Size 1px

*Blending Optionnya →Outer Glow pilih Multiply,Opacy 57%,Range 50%, Spread 12%, Size 8px
Color yg gelap, Jitter 0
Color yellow, Technique Softer, Range 50%
Setelah di Slice lalu di Save For Web and Devices →Klik save and Done

Catatan Untuk menu Bar yg lain “About”, dll… sama ikuti Langkah membuat “Home” Bar menu
Nah setelah
dibuat image dan menunya sekarang kita
Masuk ke bagian membuat template web dengan dreamweavernya
Langkah#3 Membuat Template web dengan Dreamweaver :
Buka
Dreamweavernya→Klik New

Pilih Blank Template→HTML template→2 column fixed,left sidebar,header and footer

Pilih Blank Template→HTML template→2 column fixed,left sidebar,header and footer
Header : Bisa diisi berupa discription dr web ,image/menu bar
Main Content : Isi artikel
web kita
Sidebar1 Content : Isi
bisa berupa Link website,Blogroll dll….
Footer : Isikan dengan
“Copyright by…./alamat contact web owner
→Klik pada Tulisan Header→insert→image→pilih lokasi image yg dibuat dg photoshop td→alternate (isi nama image)→Long description sesuai nama situs anda→OK , spt gbr :
→Klik pada Tulisan Header→insert→image→pilih lokasi image yg dibuat dg photoshop td→alternate (isi nama image)→Long description sesuai nama situs anda→OK , spt gbr :

Kemudian isikan "Home"Menubar yg tlah dibuat dg photoshop tadi, step sama dgn cara memasukkan image header diatas tinggal pilih lokasi folder tersimpan→OK→Isi Alternate→Isi Discription, spt gbr :
Selanjutnya di Save sbg Master Template klik File→Save
as template
Template Menu bar yg lain tinggal open “Master
template”lalu tinggal ditambahkan insert image utk menubar misalkan “About”
lalu blok “HOME” dan link -an dgn master template yg disimpan sbg home tadi (atau
server hosting kita contoh http://mywebsite.com/home).

Kemudian Anda tinggal klik isi artikel dan hapus font contoh bawaan dr dreamweaver dan siap menulis isi web tsb.
Untuk Link anda bisa isikan dengan web anda yg lain
tinggal tulis judul web anda dan block tulisannya lalu klik link isikan dgn
alamat situs web anda yg lain.
utk hasilnya anda bisa melihat di Firefox spt gbr dibawah :

utk hasilnya anda bisa melihat di Firefox spt gbr dibawah :

Semoga Bermanfaat
Lookinbatam
 RSS Feed
RSS Feed Twitter
Twitter
 23.52
23.52
 Lookinbatam
Lookinbatam




















 Posted in
Posted in 







mantap dah.. thank's ya
BalasHapussukses dach gan
sama2,makasih kang dhani sudah didoain sukses semoga kang dhani sukses juga Amiin
Hapuskalu buat yang 3 kolom caranya gimana gan???
BalasHapuskalo yg buat 3 kolom pilihan ada di dreamweavernya ketika pertama kali buat new site Pilih Blank Template→HTML template→3 column fixed,left sidebar,header and footer
Hapuscolumn fixnya tinggal pilih yg 3 mas, thanks